【OSS】设置跨域规则后调用OSS时仍然报“No 'Access-Control-Allow-Ori
不同的问题原因对应的解决方法不同,建议先清除浏览器缓存进行测试。如果仍然报错,请参见以下步骤排查CORS跨域规则是否设置正确:
1、登录OSS管理控制台。
2、单击Bucket列表,单击目标Bucket,进入Bucket概览页面。
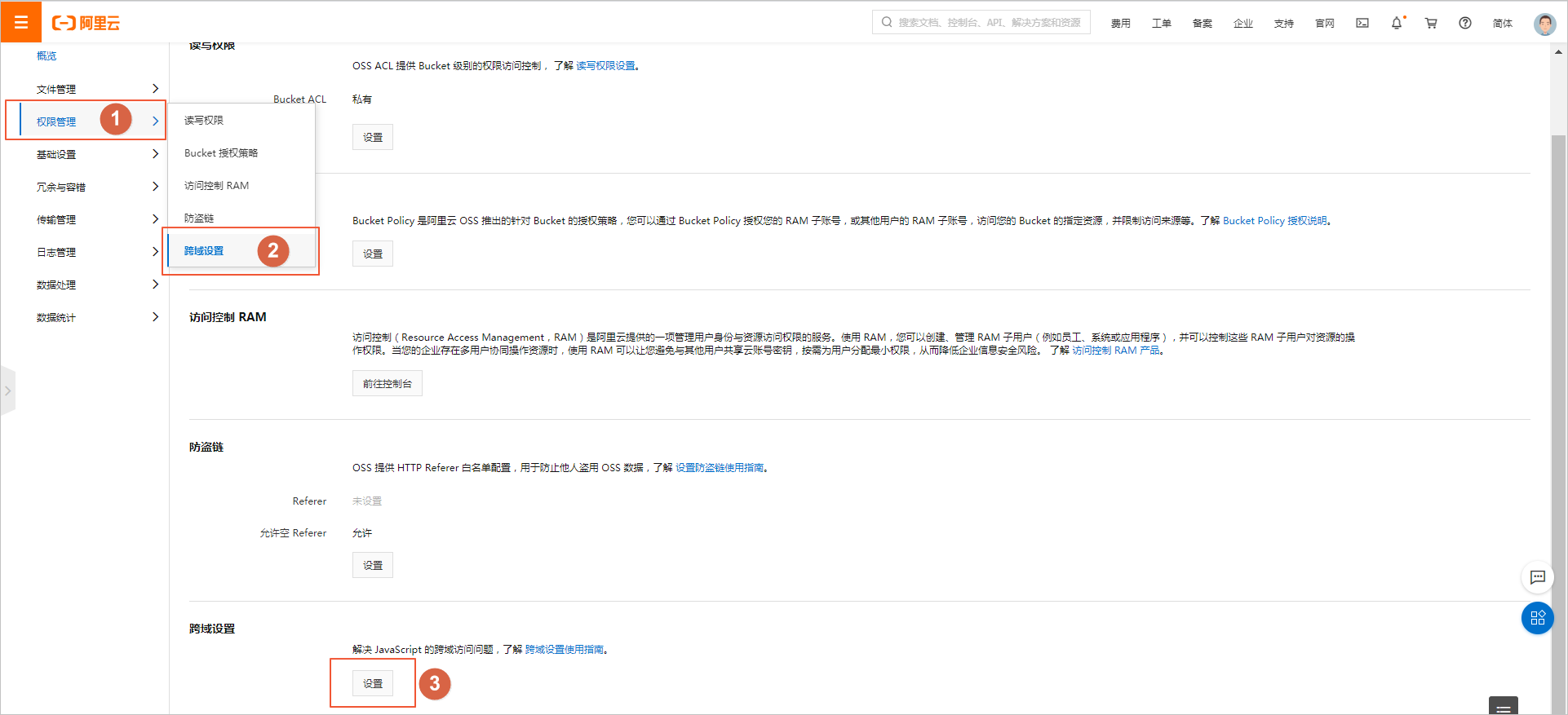
3、在左侧导航栏中选择权限管理>跨域设置,然后单击设置。

4、将来源设置为*,允许Methods全部勾选,允许Headers设置为*,暴露Headers设置为Etag和x-oss-request-id,缓存时间设置为0,选中返回Vary: Origin。关于如何设置跨域规则,请参见设置跨域访问。
注意:选中返回Vary: Origin以避免本地缓存错乱,可能会造成浏览器访问次数或者CDN回源次数增加。

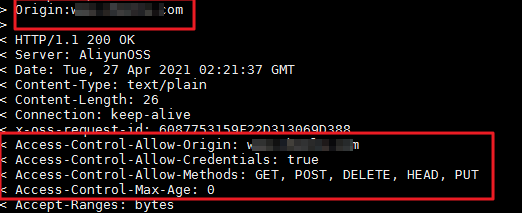
5、若问题仍然未解决,请任意登录一台服务器,执行以下命令,查看跨域请求头。
curl -voa '[$URL1]' -H 'Origin:[$URL2]'
说明: [$URL1]为需要请求的OSS资源链接。 [$URL2]为您配置跨域规则的来源地址。
系统显示类似如下。

a.如果出现返回结果存在一个跨域头且符合您配置的跨域头,那么出现跨域问题,可能是由于缓存问题导致,请参考以下解决方法:
您第一次请求没有触发跨域,返回的数据被本地缓存,而第二次触发跨域的请求没有请求服务器端,而是直接获取本地的缓存,导致跨域校验失败。
在浏览器页面单击Ctrl+F5,清理浏览器缓存,然后在测试跨域问题是否还存在。
您将该OSS资源跨域配置的缓存时间设置为0,这样可避免该资源在客户端进行缓存,每次请求都会重新在服务器端获取鉴权信息。
说明:您可以在上传文件时设置文件的cache-control为no-cache,已经上传的文件可以使用ossutil工具进行更改,如何设置cache-control请参见set-meta(管理文件元信息)。
使用https://help.aliyun.com/document_detail/40183.htm?spm=a2c4g.11186623.0.0.7cac376cn2iMxC链接地址),这样CDN所有请求都会返回CORS头。
b.如果出现返回结果存在两个跨域头Respons Headers或者不符合您在OSS配置的跨域头,那么出现跨域问题,可能是由于使用了CDN加速OSS:
登录CDN控制台,临时取消CDN加速OSS,确认跨域问题不存在。
确认后,单击具体的域名,依次单击缓存配置>自定义HTTP响应头。
根据您的实际情况,设定自定义HTTP响应头,详情请参见CDN如何通过HTTP头配置跨域资源共享(CORS)。
6、若跨域问题还是没有解决,请参见OSS跨域资源共享(CORS)出现的常见错误及解决方案进一步排查处理。


 分类:
分类: 已被围观
已被围观 











我有话说: